
Prototyping peak health

Your ideal health is possible with guidance and consistency.

TL;DR:
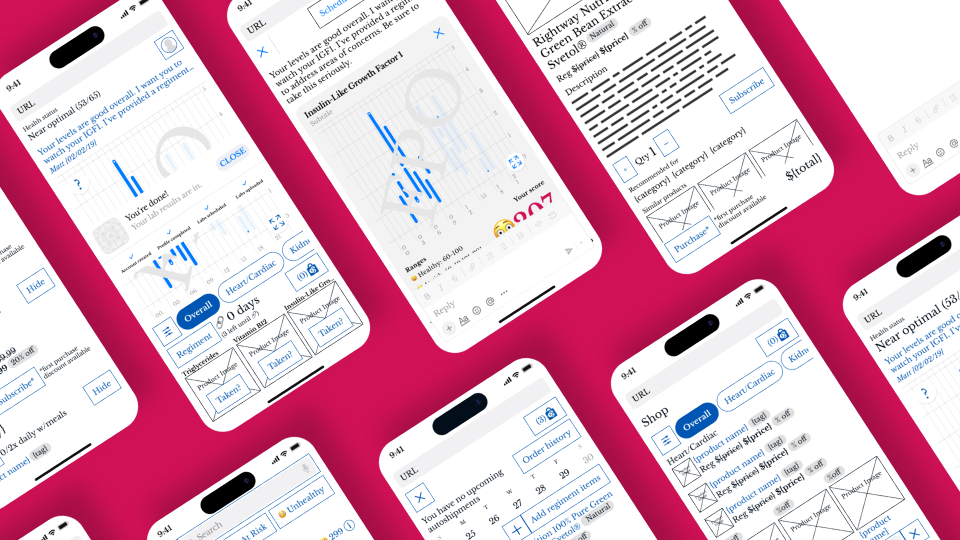
This is an exercise using old constraints in which I conceive of, design, and prototype a dashboard experience for a medical startup.
In this project I demonstrate proficiency in designing a web-based dashboard experience for a mobile device. I also demonstrate an expert application of the principles, techniques, and means of interaction design.
Results
Test the prototypeDashboard

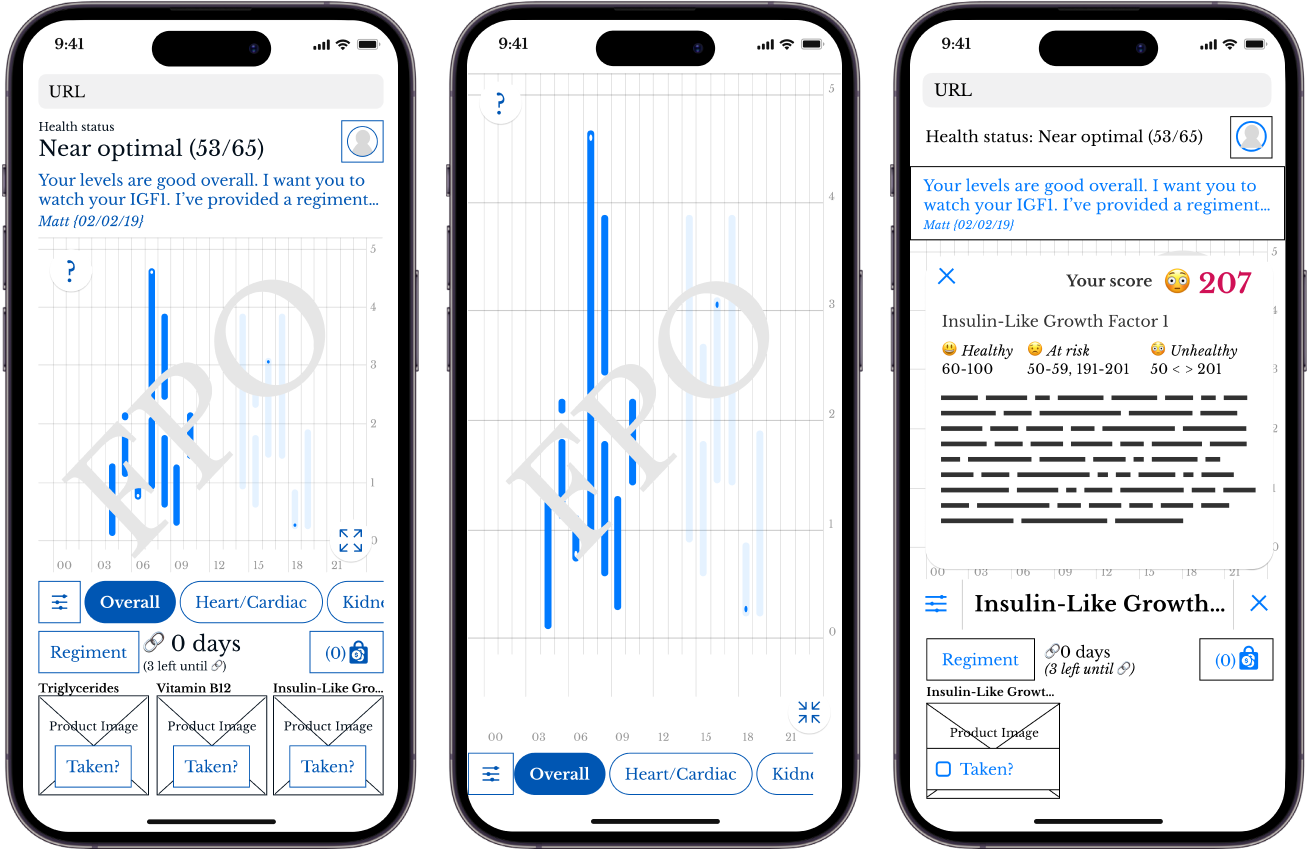
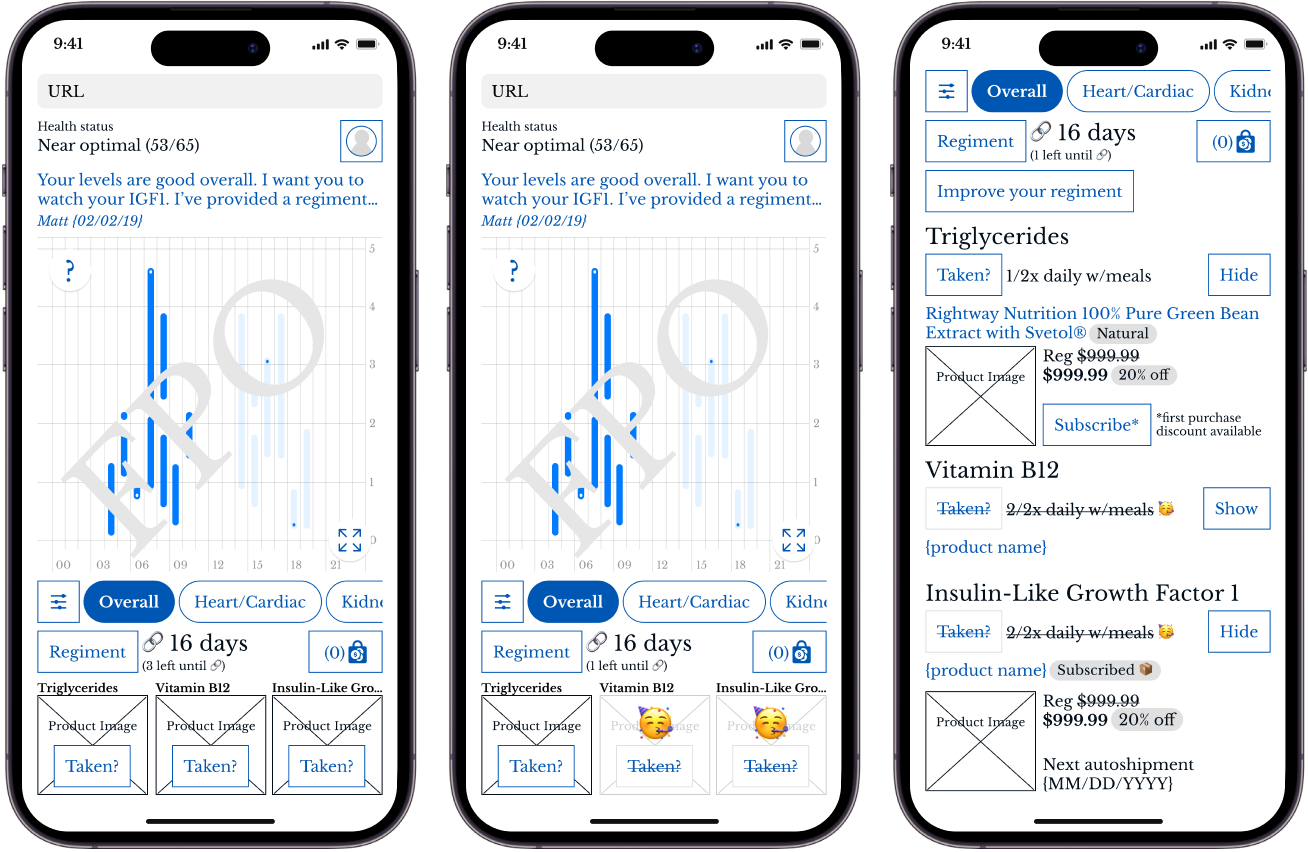
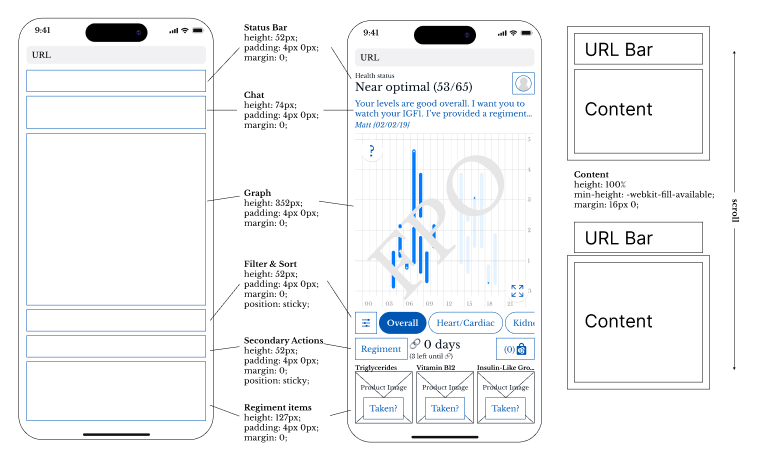
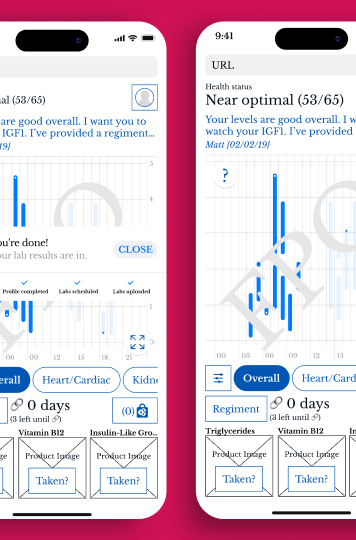
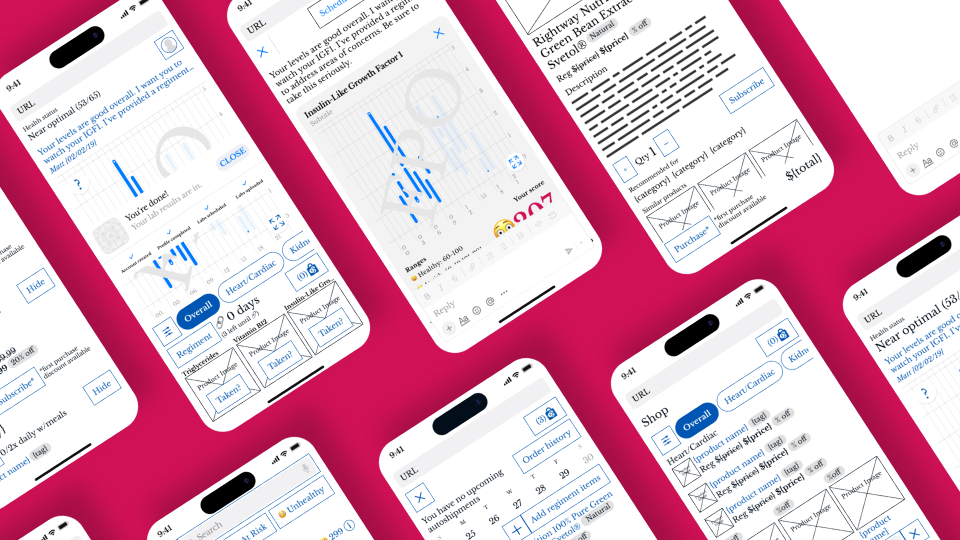
Because everybody loves a dashboard, I designed one. The argument for beginning here is that dashboards force simplicity through strict hierarchies of action and information. Only the most important/contextually relevant information gets shows on a dashboard.
The information and actions relevant to the user goals comprise the dashboard's contents. These goals consist chiefly of talking with your coach, checking your health information over time, and supporting the habits needed fords change. These goals contextualize this experience around the very human relationship of the coached and their coach and support the business through consultations, product subscriptions and other purchases.
Benefit
- Communicates health status
- Contextualizes information
- Quick regiment access
- Displays change over time
Value
- Discoverability
- Consistency
- Motivation
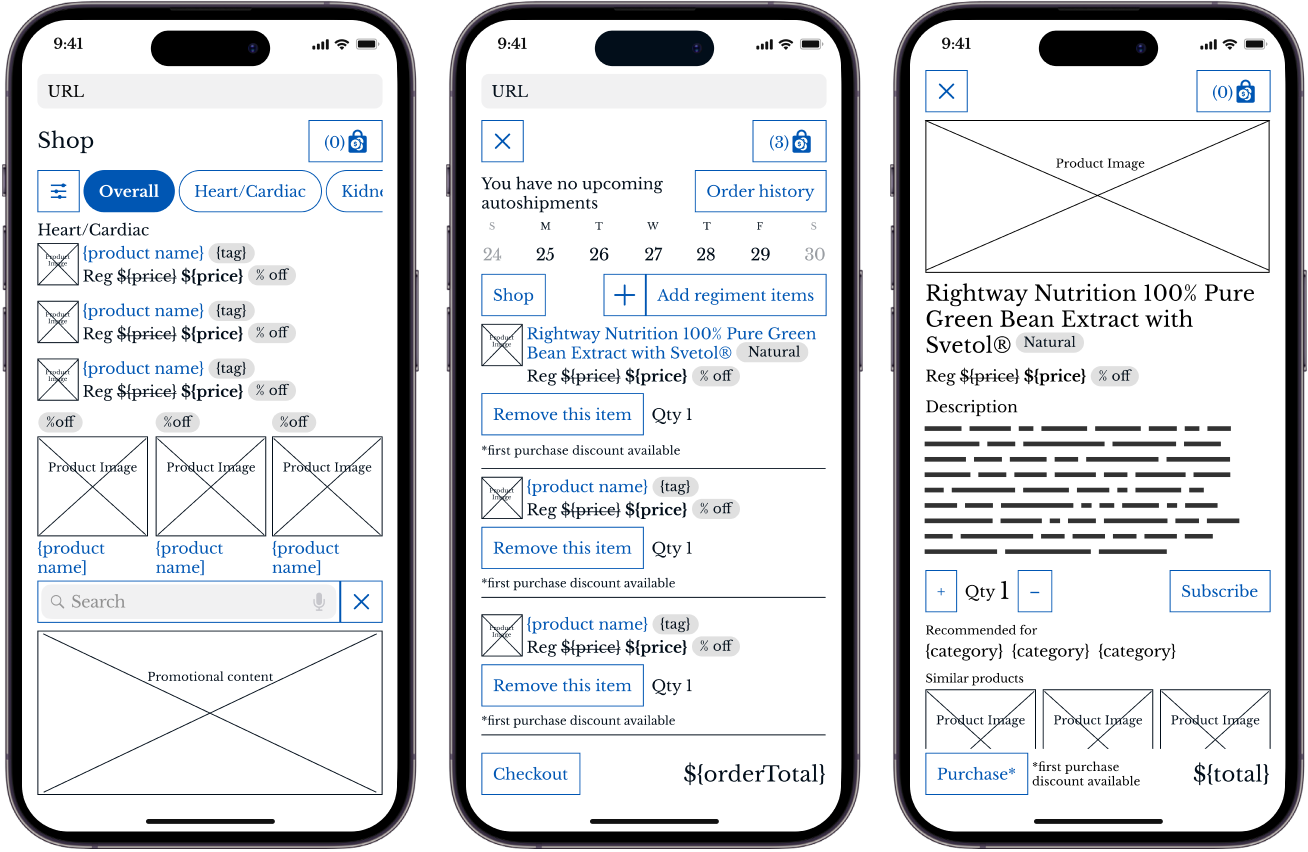
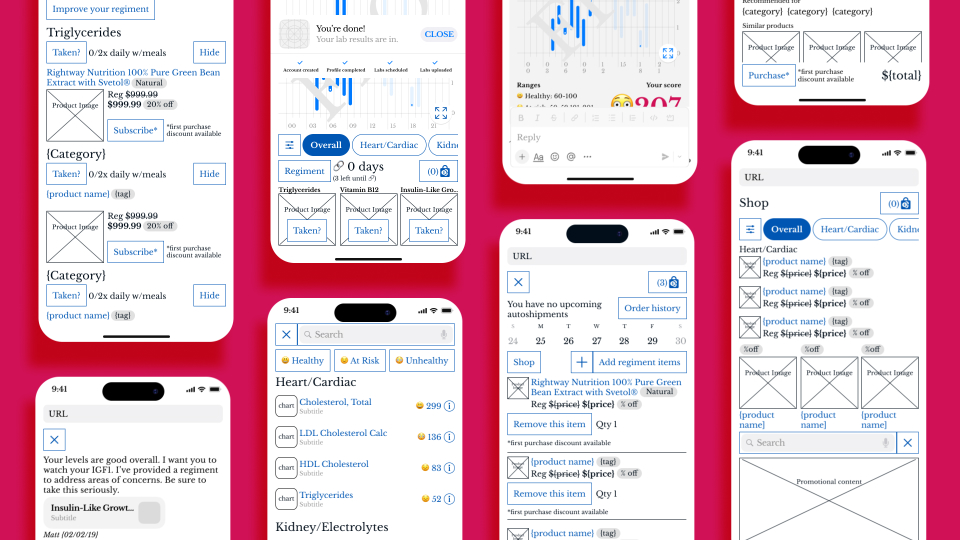
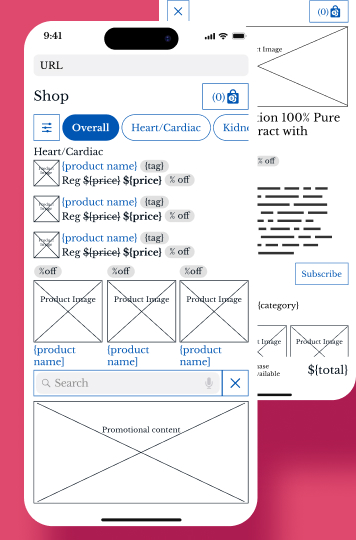
Shop

Because this is a business and it sells products I integrated a shop and shopping experience into the design. The shop is accessible through you bag.
The star here is the bag, which puts your current and recurrent financial committment upfront in a context appropriate manner.
This provides access to a leisurely shopping experience yet assumes and a quick in and out.
Benefit
- Allows for monetization
- Advertising space
Value
- Trusted recommendations
- Discounts for membership
- Provides for subscriptions
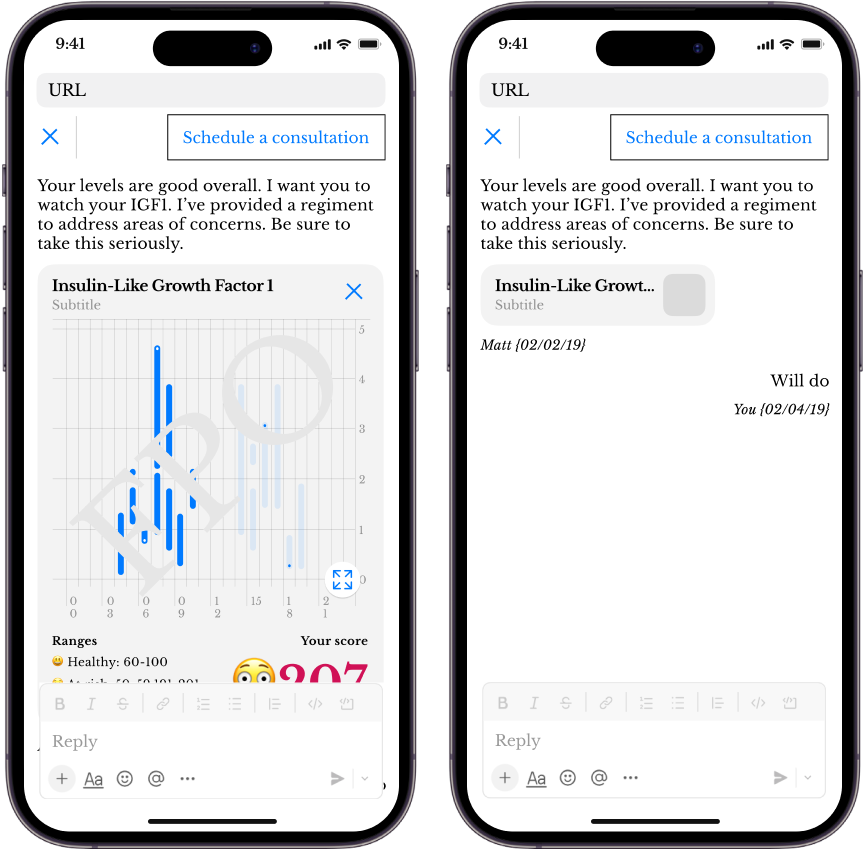
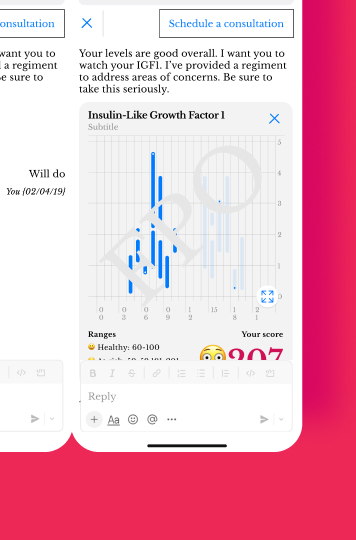
Chat

Because the information in this experience is technical, complex, and often unfamiliar territory it is best to have someone in the know to talk to.
Chat enriches your conversations by contextualizing your health information around your coach.
Benefit
- Contextualizes information
- Allows for human to human communication
Value
- Trust
- Relationships
- Connection
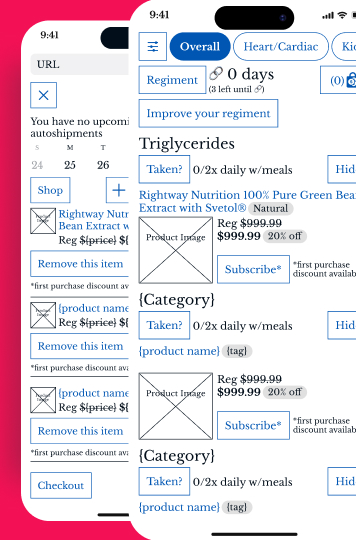
Regiment

A regiment consists of the supplements and life practices you need to engage in regularly to achieve your peak health.
Placing the regiment front and center allows for the business side of selling to sit alongside the necessary behavioral action of change.
Through your regiment is how selling makes sense.
Benefit
- Creates a positive behavior loop
- Takes the guesswork out of getting better
- Gives a method of progression
- Provides motivation
Value
- Compounding effort
- Momentum
Check the results
Test the prototype
How I built this
Est time to scan: 14 seconds
Tools

- Figma
- Maze
Timeline
3 weeks
Client constraints
The client is a subscription based healthcare startup that advises and instructs patients on how to change their diet and lifestyle to achieve their peak health.
The client wanted a website their customers could use while enrolled in their program. The website would be the primary place for customer interactions.
Research

Because I didn't have access to customers I pulled patterns from online reviews of competing services to form a generalized person against which to design.
I looked specifically for signs of values, hopes, fears, aspirations, and capacities as these areas create a value-driven, human-centered foundation for exploration and evaluation.
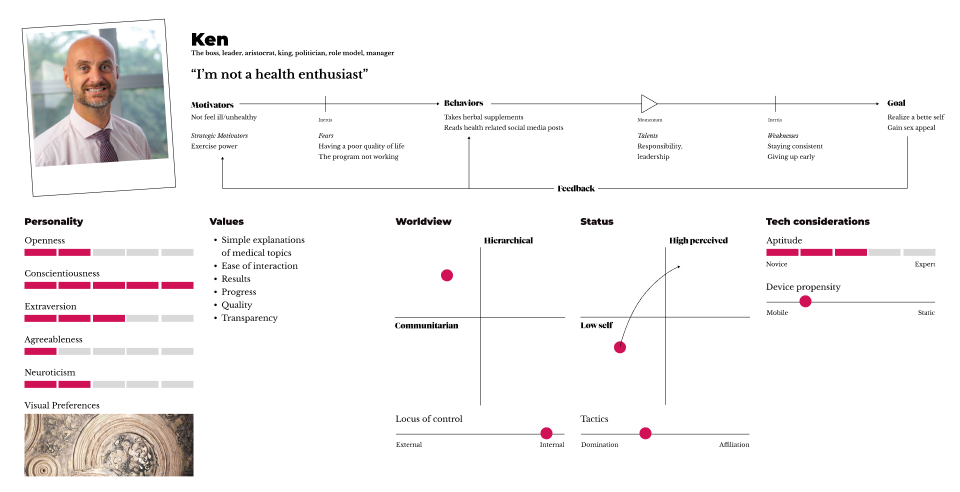
Because the framework of designing for an audience is the human-centered way I created a persona.

While it is true that none of the persona is validated through direct means it is unfair to say this persona is uninformed and useless.
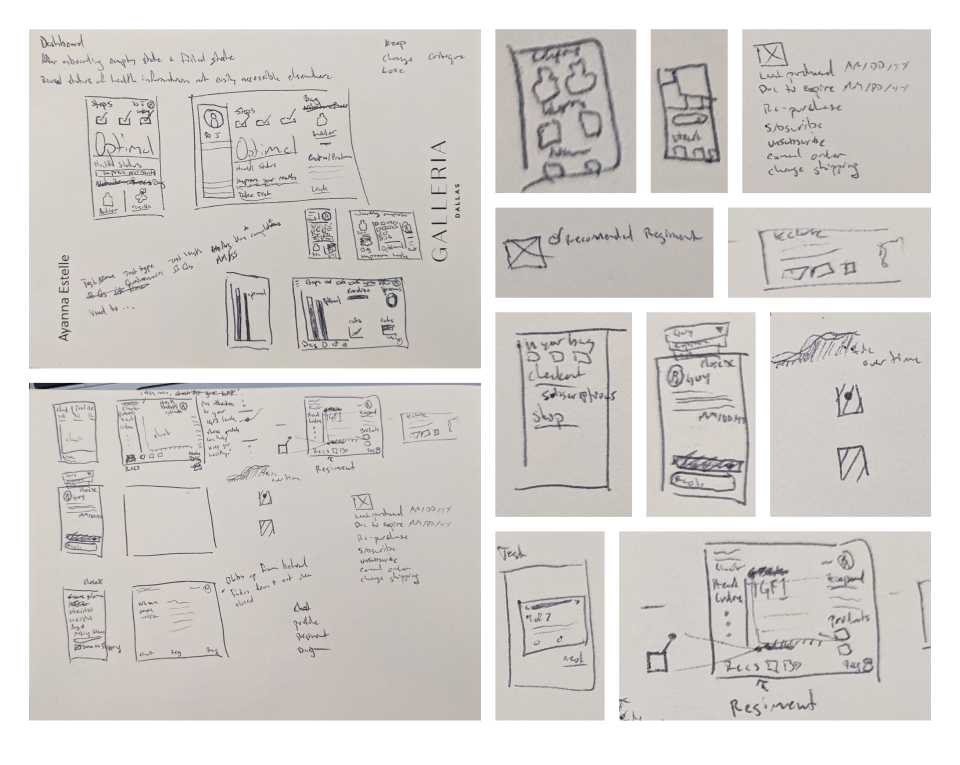
Exploration

Because I needed ideas about concepts, products, functionality, usage, and interactions I engaged in some free form exploratory thinking.
I used the research and persona as constraints for my explorations. Though sometimes it is good to get weird with things and not judge the results.
Definition
The contraction of definition follows the expansion of free thought. At this stage I selected the user goals, scenarios, affordances, and features key to the business' function and user's experience.
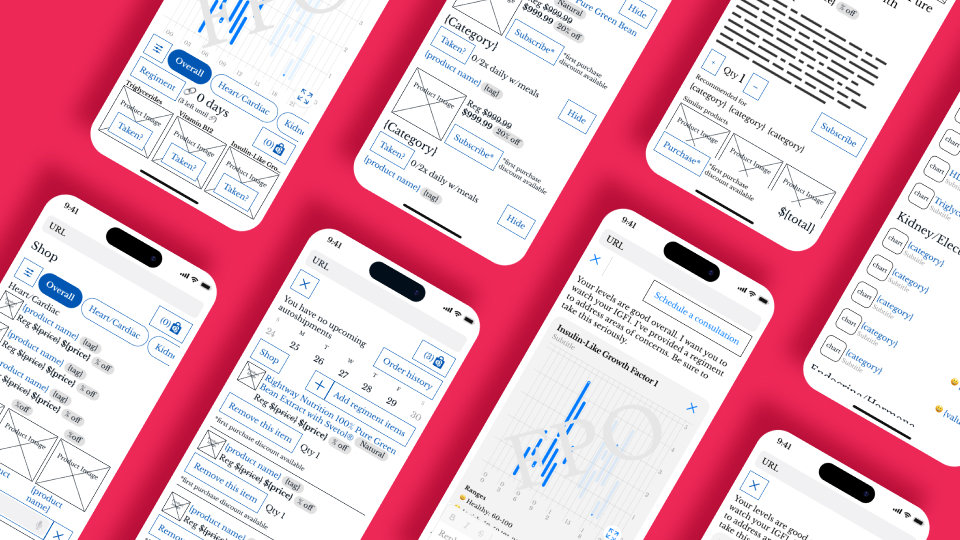
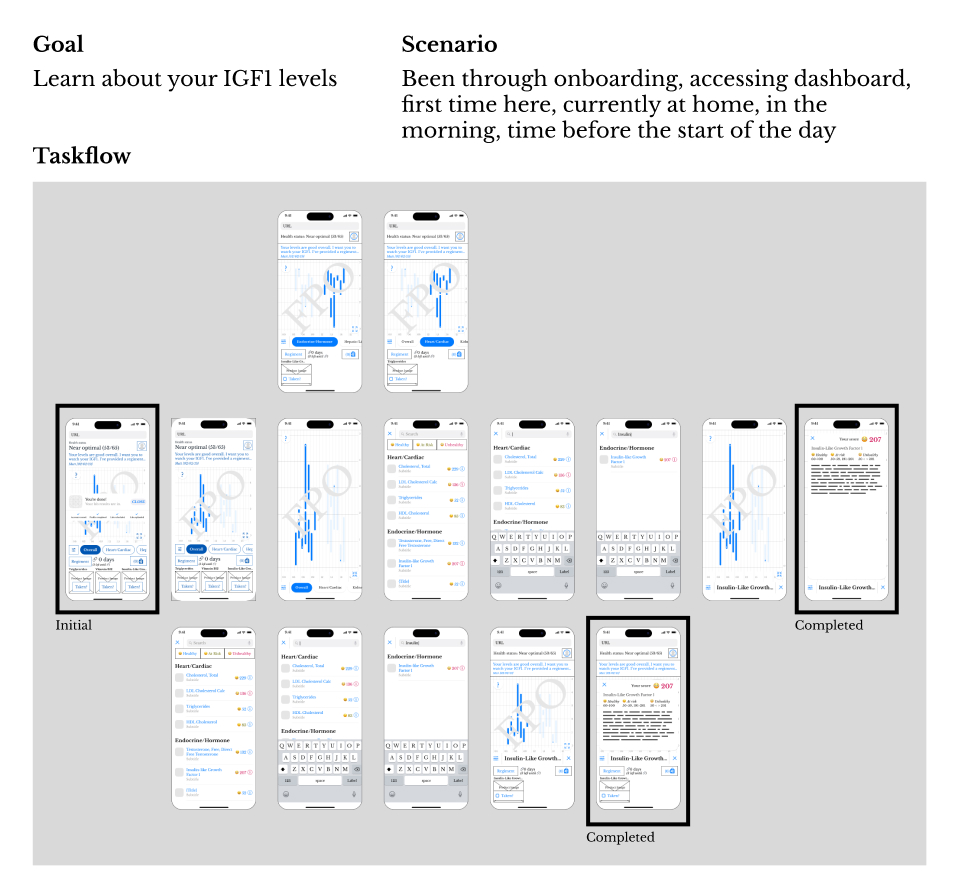
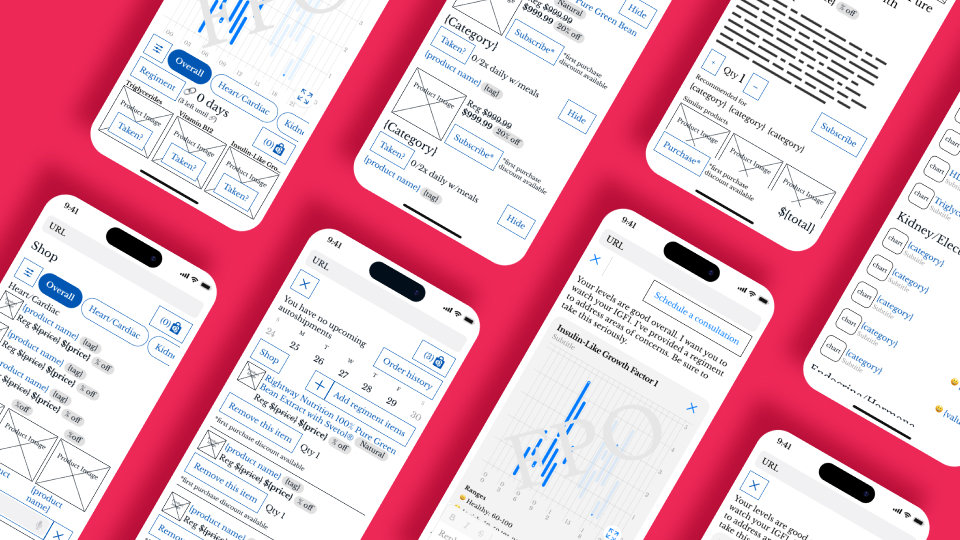
Flows

Each flow supports a goal and a scenario. I define the beginning and end states then fill out the paths in between.
I began with one flow, the core repeatable action, explorating your health information as that action, and worked from there.
Brick by brick is how this house is built. Notice the usage of wirefrimes for this early stage.
Prototyping
I stitched the flows into a prototype within Figma.
Which can be tested,
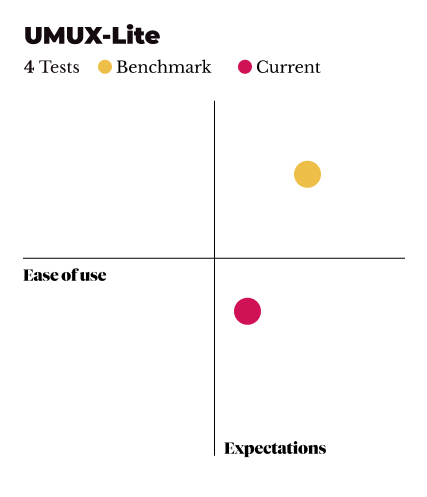
Testing
4 tests
Be the fifth. Test the prototype

and iterated on.
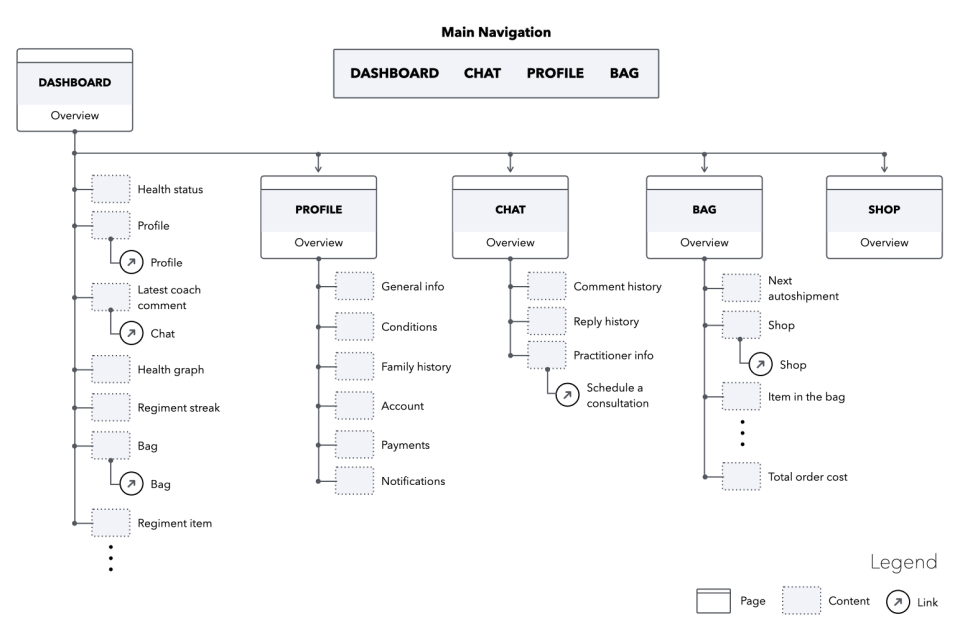
Documentation
This being new ground, the architecture was not establish and instead was defined and documented through the building of the initial prototype. Consider these current state maps.

Patterns
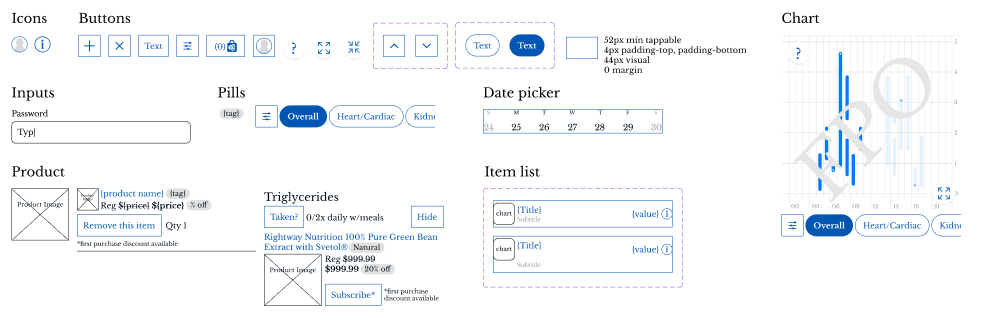
Because creating reusable components is the smart way to design, I defined a design system.
Pulling out patterns that developed during the design makes these patterns organic to the problem, not square pegs and round holes. These patterns serve as the foundation upon which to scale.

Models

Models are abstractions that are useful for heady conversations and page object model testing. Because I forced myself to design for ergonomics I kept the most relevant actions at the left thumb's common relaxed position. This constraint forced a divided layout which became a decision making tool and grounds for exploration.
Results







Recap
Test the prototypeThis is an exercise based on previous work wherein I conceive of, design, and prototype an experience for a medical startup.
In this project I demonstrate proficiency in designing a web-based dashboard experience for a mobile device. I also demonstrate an expert application of the principles, techniques, and means of interaction design.